One of the most exciting aspects of being in Digital Marketing is that you get to learn & experiment with amazing, ground-breaking technology. There are constantly new features, apps, updates & all things tech to explore and lately, this has included something called AMP Stories.
Whenever something is rolled out, chaos ensues in the office and we become kids in candy land researching and testing how we can adapt technological advancements to offer world-class services and products. Google’s AMP Stories has been no different and we’re excited to share with you our latest tech candy.
Not so long ago, we updated you on Accelerated Mobile Pages, which can be found in our What Is AMP Getting Up To Speed With AMP article.
With studies showing that almost 40% of users abandon websites that take more than three seconds to load, AMP Pages were created in response to this.CLICK TO TWEETThe main aim was basically to create really fast, interactive and friendly user experience on mobile devices. During the official debut, Google backed “Every time a webpage takes too long to load, they lose a reader—and the opportunity to earn revenue through advertising or subscriptions…(AMP) aims to dramatically improve the performance of the mobile web. We want webpages with rich content like video, animations and graphics to work alongside smart ads, and to load instantaneously.”
Want to see this awesome tech in action? Check out our AMP Story here
The introduction of AMP Stories – What is an AMP Story?
What was the successful collaboration between Google and Twitter has now progressed & has introduced the latest layer called AMP Stories, three years later. If you’ve spent any time on social media, you’ll be familiar with the idea of stories.
Instagram, Facebook and Snapchat have this feature and it allows users to post photos and videos that disappear after 24 hours. The momentarily uploaded media content cannot be viewed once 24 hours has lapsed and doesn’t feature as part of your main profile grid or feed.
AMP Stories has a similar basis; only more sophisticated and functional for businesses & brands. Announced by Google at its AMP Conference,AMP stories is said to be “a visual storytelling format for the open web. It immerses readers in tappable, full-screen content.”CLICK TO TWEET
Unlike the original AMP content that is majorly text-centred, this new format uses images, videos and animation to fully engage users in the story experience.
AMP Stories allow you to:
- Create a fully immersive experience for your readers all through storytelling and flexible design.
- Easily capture users’ attention through visuals and keep them engaged with a simple tappable interface.
- Showcase complex, visual stories with minimal technical knowledge.
- Access them on mobile and desktop devices.
- Explore the tech for free.
This thrilling advancement has a user-friendly interface that makes testing the platform pretty simple even for people who are not familiar with JavaScript. Google made this a priority and held that they wanted to make the production of the stories as easy as possible from a technical perspective.
The format is presented with preset but flexible layout templates, standardized UI controls and components for sharing & adding follow-on content. Content creators fret not; because even with the preset templates, you’re still allowed creative room to do as much as you want with content.
Additional AMP Story Benefits
- Creation of visually appealing & engaging content – Of course, the main benefit that has us losing our minds. AMP Stories make the production of stories far simpler & as we’ve mentioned already – possible, too, from a technical perspective.
- Editorial freedom & branding – You’re able to add content and share it with the help of preset components & layouts.
- Immersive storytelling – You’re able to reach an existing and new audience in a new way.
- Shareable & linkable on the open web – Your stories then form part of the web and can be embedded across sites and apps without being confined to one space.
- Track & measure – This will make your clients ecstatic. AMP Stories support analytics and backend capabilities for visual sharing and monetization. In that way, you’re able to track & measure the results of your efforts.
- Fast loading times – In this age, this is quite crucial. People are growing more impatient and neglect websites that don’t measure up in speed. With Google’s new feature, you’re able to keep your audience engaged and entertained through fast loading stories.
- Sturdy advertising support – Additionally, AMP Stories have also roped in Ads. Publishers can use full-screen story ads and affiliate links. This enables monetization capability because it’s a new way for advertisers to reach a unique audience.
Forms of AMP Stories
- Text
- Images, videos and gifs
- Audio
- Animations
- Interactions
Major brands and news outlets have jumped on the AMP Stories bandwagon. These include Mashable, Cosmopolitan, CNN, People, The Washington Post and more. See a few of the examples below of what their AMP Stories look like.

For example, if you were to search for “Mashable” on your mobile device right now, you’ll find the results appear the following order:
- Homepage Link
- Top Stories
- Top Visual Stories

This all primarily surfaces the aspect of convenience for the user. For readers who don’t want to read full articles or wait for slideshows to load on webpages, AMP stories are the perfect answer.
When a story is clicked on, it expands to a full page where users can click through different images and videos. The last card in the story then usually has a link to the website’s homepage and social media buttons that make sharing easy.
So, what’s better than a visual story sitting right at the top of your search results to put you through The Essential Guide to Black Panther quickly before you go into the cinema for your Marvel outing?
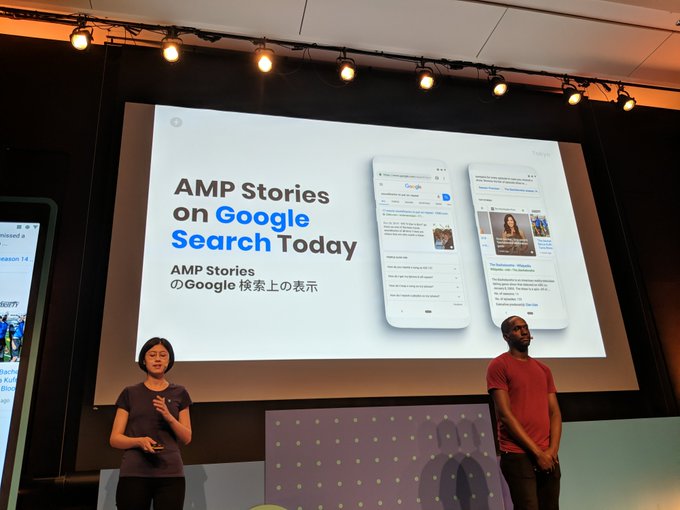
In fact, while we’re on that point, Google recently announced that it’s adding a new section to search results which will be solely dedicated to AMP Stories. This was revealed last week at an AMP conference in Tokyo.
Kenichi Suzuki
鈴木謙一@suzukik
AMP Stories now appears in a dedicated section in search results for general queries such as “things to do in Tokyo”. It’s a new opportunity to attract users in SEO. #ampconf
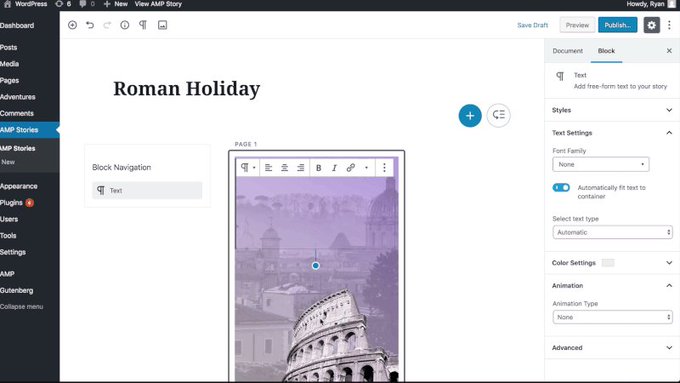
Another update is that WordPress now also supports AMP Stories.
David Bisset@dimensionmedia
AMP #WordPress plugin now supports Stories (interesting how you can rotate and animate text right in the #Gutenberg editor) https://searchengineland.com/amp-wordpress-plugin-now-supports-stories-315617 …
How to Set Up Google AMP Story
In the beginning, building your own story requires a bit of coding. However, Google has done half of the work already for you and provides a sample file that you can copy and edit when creating your own story. Access the code on their AMP Dev page and save the code with the ‘dot html’ (.html) extension.
Google suggests going through their in-depth tutorial which will show you how to create multi-page stories, add visual effects and more. You will need to have a basic understanding of:
- HTML, CSS and JavaScript
- AMP’s core concepts (Like their tutorial on how to convert your HTML to AMP)
- A browser
- A text editor
Parts of a Google AMP Story
Firstly, when completing an AMP Story, you will need to master its components. Each AMP story is made up of individual pages and each page is composed of individual layers that are made up of HTML code and AMP elements.
For coding purposes, you’ll see the components laid out like this:
- Story = amp-story
- Page = amp-story-page
- Layers = amp-story-grid-layer
For an in-depth set up, See Tutorial.
AMP Stories Technical Requirements & Best Practices
Google has laid out a full list of best practices and a few of the highlights are:
- Background
- Always be specific with the background colour for each page – even those with background images. In this manner, if an image or video doesn’t load, you’ll still have a background.
- It should allow a smooth transition to the image or page.
- Text
- Ensure that text is readable over the background by going with a contrasting colour.
- Add a bit gradient overlay between the image and text to contrast the text and image.
- Limit your text to no more than 1-2 sentences.
- Video
- Always specify a poster image that displays until your video loads.
- Recommended poster dimensions are 720w x 1280h.
- Videos must not be bigger than 4MB – consider splitting longer ones over multiple pages.
- Each segment should not be longer than 10 seconds.
- If possible, use HLS video, with MP4 as a backup. (Sidenote: HLS is not supported by Chrome for desktop, so use MP4 backup for desktop traffic).
- Videos are always vertical with an expected aspect ratio of 16:9.
AMP Stories & SEO
AMP Stories not only make content creators & designers happy, but they will also win brownie points with SEO specialists. This latest tech wonder has the potential to positively impact your SEO; a digital search fundamental we’ve expanded on in our What is SEO and How Does It Work (2019 &Beyond) article.
Google adopted a mobile-first approach quite a while ago and this means that they will primarily use a company’s mobile site to index and rank pages.
The multinational technology giant also announced that loading speed will be a ranking factor for mobile searches while previously, this had only been a factor for just desktop searches.
Given that AMP Stories are primarily designed for mobile use and that they are all about fast load times, it’s highly likely that they have the potential to bump up your rankings & perform well in Google searches.
Don’t forget that each story now requires its own separate XML sitemap for Google to crawl and index.
Wrapping Up
This is only the beginning of the evolution of AMP Stories. If you’re a business with a content marketing strategy, you definitely can and should find a way to incorporate AMP Stories into your blueprint.
You could use them for elements such as quick tutorials, product reviews, trending topics, top lists and so much more. Feedback from The Washington Post’s publishers told Search Engine Land that AMP Stories are perfect for content that easily translates into “a highly compelling and visual story that you can tell in a few slides.” So why not jump into candy land?
Suggested Reading:
Defining and Demystifying SEO

 鈴木謙一
鈴木謙一